Walk-Through: Build a Network
The Network module in Neurosim can simulate neural circuits containing an arbitrary number of neurons, linked by a wide variety of synaptic types. As an example, we will build a circuit that is loosely based on the auditory system of an owl – specifically, that part of the system that implements the Jeffress mechanism for localizing sound origin in the horizontal (azimuth) plane. This is investigated in detail in one of the Tutorials supplied with Neurosim, but in brief, the mechanism depends on the difference in the time of arrival of sound at the two ears (the inter-aural time difference, ITD) when the sound comes from an off-centre source. The time difference is computed using a combination of axonal delay lines and synaptic coincidence detection. See Sillar et al. (2016) for a recent review of the mechanism.
For your convenience (and to act as a reference if things go wrong during the build), the finished model is supplied in the Jeffress parameter file.
- Start the Network module of Neurosim.
Warm Up
If you are new to Neurosim, it might be helpful to warm up with a quick tour of some editing features that you can use while building networks. There are MANY more editing facilities than are covered here, but this will get you started. Remember that you can press F1 at any point to open context-sensitive help within the program.
You can safely skip this section if you already know what you are doing.
Note that in the Setup view there are two neurons, N1 and N2, showing as yellow blobs. The blue diamond indicates a spiking chemical synapse (type a) from N1 to N2. N1 has 2 square boxes above it, which represent external stimuli.
In the following you will:
- Move neurons and groups of neurons
- Add neurons
- Change connections
- Duplicate neurons and connections
- Move and duplicate stimuli
- Delete neurons and connections
- Add angle nodes to connection lines
- Start again!
Follow these instructions:
- Drag N2 to a new location 2 grid nodes directly below N1.
That is how you move a single neuron and its associated connection to a new position in the Setup view. This does not change the circuit function at all, just the layout display.
- Click-and-drag around both N1 and N2. A box will draw on the screen as you drag the mouse, and this should surround both neurons.
When you release the mouse, both N1 and N2 are selected, and will be drawn with a thicker outline.
- Drag N1 (or N2) to a new position 2 grid nodes to the right.
All the selected neurons move together.
- Click outside of any neuron to deselect all neurons.
- Right-click a grid node away from N1 and N2.
- Select Add neuron from the context menu.
A new neuron, N3, appears at the nearest grid to the location you clicked. This will have the properties of the most recently-added neuron.
- Drag the blue diamond synapse symbol from N2 to N3.
This changes the post-synaptic neuron for this connection.
- Right-click on the diamond synapse symbol.
- Select Edit connexion from the context menu to open the Synaptic Connection edit dialog.
- Change the Source neuron to 2.
- Change the Class to Non-spiking chemical
- Change the Type to b: hyperpolarizing IPSP
- Click OK.
This changes lots of connection properties in one go.
- Click N1 and then click N3.
This selects the two neurons individually, without having to drag around them.
- Control-drag N1 or N3 to a new location. (Hold down the control key before you press the mouse button.)
This duplicates N1 and N3 as N4 and N5, and also the connection between N2 and N3, so N2 also connects to N5. The original neurons remain in place and selected.
- Drag the square stimulus box 2 above N1, to N3.
This moves the stimulus. Note that in the Experimental Control panel (docked to the left of the Setup view), stimulus 2 becomes selected in the list, and the Target neuron shows as 3.
- Drag the stimulus box 2 so that it is positioned directly underneath N3.
This just re-arranges the layout on the screen.
- Control-drag the stimulus box 2 to N5.
This duplicates the stimulus. Note that both N3 and N5 have a square stimulus 2 box attached to them, and that the Target neuron for stimulus 2 now shows 3 5. This indicates that the same stimulus will now be applied to both neurons 3 and 5, and if you were to change its properties (amplitude, duration etc.), the changes would apply to both neurons.
- Right-click N2 (which should be pre-synaptic to N3 and N5).
- Select Delete Neuron from the context menu.
N2 disappears, along with its synaptic connections. The other neurons are re-numbered to fill the gap.
- Select the menu command Connections: Multi-add.
Note that the cursor changes to an up-arrow. - Click on N1 and drag a line to N2.
- When you release the cursor, the Synaptic Connection dialog appears. Just click OK to accept the defaults.
- Now click on N2 and drag a line to N1. Again, dismiss the dialog.
- Click away from any neuron (or press the ESC key) to exit the Multi-add mode.
At this point you should have reciprocal synaptic connections between N1 and N2. However, the connecting lines overlap each other, so the circuit is a bit unclear.
- Click at any point on the connecting between pre- and post-synaptic neurons, and drag the line to one side.
This puts an angle node in the connecting line. You can drag the node to a new position, or you can delete it by right-clicking the node and selecting from the context menu. You can place as many angle nodes as you like in a connecting line.
- Drag the pre-synaptic neuron to a new position, and note that the node layout is fixed relative to the pre-synaptic neuron, so if you move that neuron, all the nodes in its synaptic output connection lines move too.
- Finally, select the menu command Model: Reset.
This restores the circuit to its default condition.
IMPORTANT NOTE: Neurosim does not have an undo facility. So if you are building a complex network, it is a really good idea to save your work frequently, probably using a new name each time. This means that you can revert to an earlier version if something goes wrong.
Walk-Through
- Open or reset the Network module of Neurosim if it is not already the selected module.
- Select ms as the Time units at the top of the Experimental Control panel.
- Select the Options: Integration menu command to open the Integration dialog
- We will need higher time resolution than the default, so set the Integration time step to 0.05 ms.
- Click OK.
- Select the Options: Configure view menu command to open the Configure Setup View dialog.
- Set the Grid spacing to 25 in the Layout group. This will help with the layout later.
- Right-click the post-synaptic neuron in the default circuit (N2) and select Delete neuron from the context menu.
- Click Del all in the Stimulus group of the Experimental Control panel.
We now have just a single neuron in the circuit. (We could have also got here by selecting the Neuron: Delete all menu command.)
- Select the File: Save As menu command and save the circuit as Jeff 1 in case we run into problems and need to revert to this stage.
Coincidence Detection
Coincidence detection is at the heart of the Jeffress mechanism, so we will set this up first with just a single post-synaptic neuron.
Set up the neurons
First we will make two sensory neurons (one for each ear) plus one post-synaptic coincidence detector.
- Right-click the layout area a few nodes to the right of the single existing neuron, and select Add neuron from the context menu.
- Repeat this at a node below and between the other two neurons, so that the three resulting neurons form a V shape in the layout area.
- Double-click N1 to open the Neuron Properties dialog.
- Set the Description to “left ear sensory”.
The description will show as a tooltip if you hover your mouse over the neuron in the Setup layout area. - Click Apply. This “locks in” the changes without dismissing the dialog.
- Set the Source to 2 (in the top left of the dialog).
- Set the Description to “right ear sensory”.
- Click the Trace colour button (the coloured block to the right of the label).
- Select blue in the Color dialog.
- Click Apply.
- Set the Source to 3.
- Set the Description to “coincidence layer”.
- Click the Trace colour button (the coloured block to the right of the label).
- Select dark green as the colour.
- Click OK to accept the entries and dismiss the Neuron Properties dialog.
Set up the Results display
We now have three neurons, so we will set up the Results display so that we can see their activity.
- Click Traces in the Results view to open the Trace and Axis Setup dialog
- Enter 2 in the Neuron(s) edit box of axis 2 (which is already selected as showing).
- Delete the 1 in the Stimulus edit box of axis 3 so that the box is empty, and press Tab or Enter. This will enable the Neuron edit box for data entry.
- Enter 3 into the Neuron edit box of axis 3.
- Edit the Axis label of axis 3 to read “N3 (mV)”.
- Check the Show box of axis 4.
Note that both the Neuron and Stimulus edit boxes are empty, but enabled and ready for editing . - Enter “1 2” into the Stimulus edit box of axis 4 and press Tab or Enter to accept the edit
Note that when the focus moves away from the Stimulus edit box (which now has content), the Neuron edit box is disabled. This is because an axis can show either neuron activity, or stimulus activity, but not both. - Edit the Axis label of axis 4 to read “stim”.
- Click OK to accept the entries and dismiss the Trace dialog.
- Set the N1, N2 and N3 axis scales to 10 (upper) and -70 (lower).
- Set the stim axis scales to 1 (upper) and -1 (lower).
- Click Start to check that things are OK
You should see flat lines for all traces, since as yet absolutely nothing has been programmed to happen.
- Click Clear.
- Save the file as Jeff 2.
Note that if you save a file with data showing in the Results view, the data are saved too, which can make the file size much bigger. This is sometimes what you want, but in this case it would be pointless. So clearing the Results before saving is normally a good idea.
The next task is to set up coincidence detection. This requires some precisely-timed spikes in the sensory neurons, and synaptic connections to the coincidence detector.
Set up two pulse stimuli
- Set the Results time base (the right-hand X axis scale) to 30 ms so that we can see details of the timing.
In the Stimulus group of the Experimental Control panel note that the 0 (new) is selected in the list, and that the Target neuron(s) edit box is empty:
- Enter 1 into the Target neuron(s) box and press Tab or Enter to accept the edit.
Note that as soon as you move the focus away from the Target neuron(s) box, a new stimulus (labelled 1, because it is the first) appears in the Stimulus list and is selected. While it remains selected, any property edits will apply to this stimulus. - Set the Duration to 1 ms.
- Set the Delay to 10 ms.
This applies a stimulus to N1, which should be visible in the Setup view as a square box attached to the neuron.
- If necessary, reposition N1 by dragging it to a new location. It will snap to a grid node.
- Click Start.
The response to the stimulus is visible, but subthreshold. We want the sensory neurons to be quite sensitive, so we will change their threshold.
- Double-click N1 to open the Properties dialog again.
- In the Integrate-and-fire group, set the Initial threshold to -55 mV.
- Click Start. The neuron now spikes, which is what we want.
- In the Properties dialog, check the box beside the Threshold property that we just changed.
- At the bottom of the dialog, enter 2 into the Extended Apply list edit box.
- Click Apply.
This will “lock in” all values in the Properties dialog to the source neuron, which is N1. It will also apply any properties that have the box beside them checked to all neurons in the Extended Apply list. In this case there is only N2 in the list, but you could apply the threshold change to any number of neurons in the circuit.
- Check that this has worked by changing the Source neuron (at the top left of the dialog) to 2. The threshold should be set to -55 mV, just like N1.
- Click OK to dismiss the Neuron Properties dialog.
We want to add another stimulus to N2. We cannot simply duplicate stimulus 1, because the new stimulus will need to have different properties.
- Select 0 (new) in the Stimulus list in the Experimental Control panel.
- Enter 2 into the Target neuron(s) edit box.
Alternatively, you could right-click N2 and select Add stimulus to neuron from the context menu. Make sure the 0 (new) is selected before you do this, or you will duplicate the selected existing stimulus.
A new stimulus, stimulus 2 is now applied to N2. Initially, it will have exactly the same properties as stimulus 1, but they can be edited separately.
- Check that stimulus 2 is selected in the stimulus list, and change its Delay to 15 ms
- Click Start.
We now have spikes in both the sensory neurons, N1 and N2, and we can control their timing. So we are now ready to set up coincidence detection.
Make the connections
- Click Clear.
- Select the Connexions: Add menu command.
- The cursor changes to an up arrow, indicating that you can click on something.
- Click on N1 and drag the line to N3.
- When you release the cursor the Synaptic Connexion dialog opens.
- Note that one of the options is to set a synaptic Delay, but ignore this for now. Just click OK to accept the defaults.
- Repeat, dragging from N2 to N3, to make another connection.
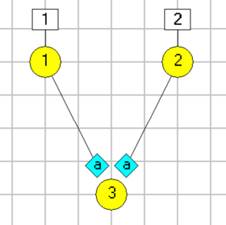
At this point, the section of the Setup view should look like this:

- Click Start.
Two EPSPs are visible in the post-synaptic coincidence detector (trace 3, green). However, they are quite small and rather long lasting. Even with 5 ms delay between the inputs, they show summation.
- Click Clear.
- Select the Synapses: Spiking chemical menu command to open the Spiking Chemical Synapse Types dialog.
There are a lot of options here, but we can ignore most of them. - Set the Synaptic conductance to 0.5 to increase the strength of the EPSPs.
- Set the Decay rate to 1 ms to make the EPSPs briefer.
- Set the Relative facilitation to 1, so that the EPSP conductance change does not depend on pre-synaptic spike frequency.
- Click OK to accept the entries and dismiss the Synapse dialog.
(You could leave it open if you wanted so that you could iteratively adjust properties and test them, but in this case we are done, so reclaim the screen real estate!) - Double-click N3 to open the Neuron Properties dialog.
- Set the Leak conductance to 0.33 mS/cm2.
- Click OK to dismiss the dialog.
This will make the membrane of the sensory neuron a bit more leaky, thus reducing the time constant, and also making the EPSPs a bit smaller. The values were found by trial and error and work OK for this simulation.
- Click Start.
The EPSPs are larger and briefer, although there is still some summation. But we can now test coincidence detection.
- Check the Run on change box in the Results view.
- Right-click the spin button associated with the stimulus Delay
- Set Delta to 1 in the Spin Control Properties dialog.
- With stimulus 2 selected, click the down arrow on the Delay spin button.
- Repeatedly click the down arrow to reduce the delay, watching what happens to the EPSPs in the Results view. Stop when the delay to stimulus 2 is 5 ms.
Because you did not clear the view between runs, the sweeps are overlaid. You could have checked the Auto clear box to clear before each sweep, but overlaid sweeps can be quite useful for comparison, and you can easily view them separately:
- Click the up spin button of the Highlight sweep control to set sweep 1 as highlighted, with the other sweeps drawn in gray.
- Repeatedly click the spin button to view each sweep in turn.
We are now in a situation where the summation of two EPSPs that are coincident crosses threshold and elicits a post-synaptic spike, but a 1 ms interval between the EPSPs in either direction fails to cross threshold. This is a good basis for coincidence detection.
- Click Clear.
- Save the file as Jeff 3.
- Uncheck the Run on change box.
Generate a Pure-Tone Auditory Stimulus
A brief pulse is an adequate representation of an auditory stimulus such as a click, but most stimuli involve ongoing noise. Furthermore, primary auditory neurons are frequency-specific. So we will change the stimulus to be more like a pure-tone sound.
We will apply a fairly low frequency sine-wave stimulus of 3 ms period (333 Hz) to the sensory neurons. Auditory sensory neurons respond to such stimuli with spikes that are phase-locked to the sine wave, but they do not spike on every cycle of the input. We want to reproduce this sort of behaviour.
In the Stimulus group of the Experimental Control panel:
- Select stimulus 1.
- Select the Sine wave option from the stimulus choices.
- Set the Amplitude to 0.87
This is a number found by trial-and-error to be suitable. We could find a “nicer” number, but we would have to adjust other parameters such as threshold, so it is easier to just use this. - Set the Period to 3.
- Set the Delay to 4.
- Select stimulus 2 and repeat the edits above.
- Check the Auto clear and Run on change boxes in the Results view.
- Click Start.
Note in the Results view that the sensory neurons (N1 and N2) have identical responses, and both spike near the peak of the first sine wave. Their spikes are synchronous, and so the EPSPs in the post-synaptic neuron summate to produce a spike there too. The sensory neurons are silent for several cycles after the first spike, and then spike again. This is because of the relative refractory period after the first spike. This is a reasonable neural property, so we will leave it alone.
- Set the Delay to Stimulus 2 to 5.5 ms.
The stimulus onset is now earlier in the left neuron than the right, indicating a sound origin to the left of the midline. The spikes in the sensory neurons are no longer coincident, and the EPSPs in the post-synaptic neuron do not summate sufficiently to induce spikes.
You should now see both sine wave stimuli in the lower trace, as red and blue lines. They are in anti-phase with each other, because the difference in the delay times of the two stimuli is 1.5 ms, which is exactly half the sine wave period of 3 ms.
In a real nervous system, all neurons and all stimuli have some noise associated with them. In fact, noise is an essential feature of sensory systems that can actually improve their sensitivity (look at stochastic resonance in the tutorial section if you want more information on this). So we will add some noise to the sensory neurons.
- Double-click N1 to open the Neuron Properties dialog.
- Check the Tonic input box near the top right of the Properties dialog. The Tonic Input dialog opens.
- Set the Membrane noise to 0.5 mV.
This means that random number drawn from a uniform distribution in the range -0.5 to +0.5 will be added to the membrane potential at each integration step in the simulation.
[Note: This is not a great method for adding noise in a simulation where strict realism is required, since its effect depends on the integration time step which is obviously not part of the biology. But it is fast, and adequate for our purposes here.] - Click Close to dismiss the Tonic Input dialog. It is a child of the Neuron Properties dialog, and changes are automatically applied unless the Neuron Properties dialog is closed by Cancelling.
- Check the box just to the right of the Tonic input box.
- Enter “2” into the Extended Apply list near the bottom of the Properties dialog.
- Click Apply.
This will apply the membrane noise that you set for N1 to N2 as well. - Click OK to accept entries and dismiss the Properties dialog.
- Click Start several times.
Note that the membrane potentials of both N1 and N2 now shows some random variability, and occasionally spikes occur on the peak of a sine wave. You will probably see 2 or 3 spikes in each 30 ms simulation run. This seems about right for a just supra-threshold auditory stimulus. Each spike in either pre-synaptic neuron generates an EPSP in N3, but these are mainly subthreshold.
- Save the file as Jeff 4.
At this stage we have two neurons (N1 and N2) that perform a reasonable simulation of auditory afferents, and a working coincidence detector (N3). We now need to implement the Jeffress mechanism itself.
Jeffress Mechanism
We first need to create the coincidence detection layer: an array of neurons like just like N3 but with synaptic delays from each ear that increase by 0.2 ms as you progress along the array (this choice is somewhat arbitrary, but reasonable for this frequency). We will have 19 neurons in this layer in total. We want an odd number so that there will be a central neuron in the array, which will be the neuron that is activated best when the sound originates on the midline and arrives at both ears simultaneously. And 19 is a large enough number to show what we are interested in for this model, without being too unwieldy.
We could build the array by repeating the process described above for each extra neuron, but that would be quite tedious.
First we want to expand the layout area horizontally to make sure that there is enough room for the array.
- Select View: Circuit area: Increase layout H. This adds some horizontal space.
Now we add the additional neurons.
- Hold down the control key, and click-and-drag N3, releasing it on the next grid node on its right.
This duplicates N3, including its synaptic connections. So we now have a new neuron N4, which also gets synaptic input from the sensory neurons N1 and N2. The input has the same delay (0 ms) as that to N3, but don’t worry about that. We can adjust it later.
- Drag a box around N3 and N4. This selects them both (they are drawn with a thicker outline to indicate their selected status).
- Hold down the control key, and click-and-drag N3, releasing it on the next grid node to the right of N4.
- This duplicates both the selected neurons, so we now have 4 neurons in total.
- Now draw the selection box around all 4 neurons, and again control-drag to make a total of 8.
- Repeat to get 16 neurons.
- Finally, unselect all neurons by clicking in the layout area away from any neuron, and draw the selection box around just 3 neurons, and control-drag these to the end of the array.
You should now have 19 neurons in a line (N3 - N21). You may want to move the array to make the layout more accessible.
To move a single neuron, just drag it to the new location. To move more than one neuron, draw a selection box around the target neurons, and drag one of them its new location - the others will follow (do not control drag – that would duplicate them).
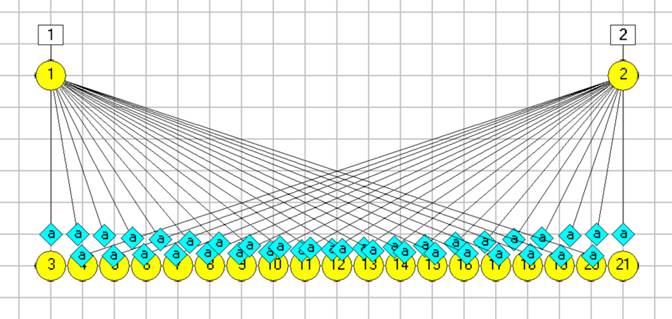
At this point your screen may look like this:

We have all the neurons we need, and we have them correctly connected to the sensory neurons, BUT the synaptic delays are all 0.
The easiest way to adjust a lot of connections where there is a straightforward pattern is to do it externally in a program like Excel.
- Select the Connexions: Clipboard: Copy command.
- Then Paste the data into a program like Excel (or even just Notepad).
The data should look like this (the first header row is ommitted):
Source |
Description |
Target |
Description |
Type |
ID |
Delay |
Random factor |
Gain modulator |
1 |
left ear sensory |
3 |
coincidence layer |
spiking |
a |
0 |
1 |
1 |
2 |
right ear sensory |
3 |
coincidence layer |
spiking |
a |
0 |
1 |
1 |
1 |
left ear sensory |
4 |
coincidence layer |
spiking |
a |
0 |
1 |
1 |
2 |
right ear sensory |
4 |
coincidence layer |
spiking |
a |
0 |
1 |
1 |
1 |
left ear sensory |
5 |
coincidence layer |
spiking |
a |
0 |
1 |
1 |
2 |
right ear sensory |
5 |
coincidence layer |
spiking |
a |
0 |
1 |
1 |
| Etc. |
||||||||
We want to replace the 0s in the Delay column with values which change by 0.2 ms between each neuron in the array. This can be done in Excel by sorting by the Source column, and then using a formula to replicate values in the Delay column appropriately. You should end up with a table like that below (the Delay column is highlighted in red for emphasis). Note the change in direction of delay increment when the Source changes from 1 to 2.
| Source | Description | Target | Description | Type | ID | Delay | Random factor | Gain modulator |
| 1 | left ear sensory | 3 | coincidence layer | spiking | a | 0.2 | 1 | 1 |
| 1 | left ear sensory | 4 | coincidence layer | spiking | a | 0.4 | 1 | 1 |
| 1 | left ear sensory | 5 | coincidence layer | spiking | a | 0.6 | 1 | 1 |
| 1 | left ear sensory | 6 | coincidence layer | spiking | a | 0.8 | 1 | 1 |
| 1 | left ear sensory | 7 | coincidence layer | spiking | a | 1 | 1 | 1 |
| 1 | left ear sensory | 8 | coincidence layer | spiking | a | 1.2 | 1 | 1 |
| 1 | left ear sensory | 9 | coincidence layer | spiking | a | 1.4 | 1 | 1 |
| 1 | left ear sensory | 10 | coincidence layer | spiking | a | 1.6 | 1 | 1 |
| 1 | left ear sensory | 11 | coincidence layer | spiking | a | 1.8 | 1 | 1 |
| 1 | left ear sensory | 12 | coincidence layer | spiking | a | 2 | 1 | 1 |
| 1 | left ear sensory | 13 | coincidence layer | spiking | a | 2.2 | 1 | 1 |
| 1 | left ear sensory | 14 | coincidence layer | spiking | a | 2.4 | 1 | 1 |
| 1 | left ear sensory | 15 | coincidence layer | spiking | a | 2.6 | 1 | 1 |
| 1 | left ear sensory | 16 | coincidence layer | spiking | a | 2.8 | 1 | 1 |
| 1 | left ear sensory | 17 | coincidence layer | spiking | a | 3 | 1 | 1 |
| 1 | left ear sensory | 18 | coincidence layer | spiking | a | 3.2 | 1 | 1 |
| 1 | left ear sensory | 19 | coincidence layer | spiking | a | 3.4 | 1 | 1 |
| 1 | left ear sensory | 20 | coincidence layer | spiking | a | 3.6 | 1 | 1 |
| 1 | left ear sensory | 21 | coincidence layer | spiking | a | 3.8 | 1 | 1 |
| 2 | right ear sensory | 3 | coincidence layer | spiking | a | 3.8 | 1 | 1 |
| 2 | right ear sensory | 4 | coincidence layer | spiking | a | 3.6 | 1 | 1 |
| 2 | right ear sensory | 5 | coincidence layer | spiking | a | 3.4 | 1 | 1 |
| 2 | right ear sensory | 6 | coincidence layer | spiking | a | 3.2 | 1 | 1 |
| 2 | right ear sensory | 7 | coincidence layer | spiking | a | 3 | 1 | 1 |
| 2 | right ear sensory | 8 | coincidence layer | spiking | a | 2.8 | 1 | 1 |
| 2 | right ear sensory | 9 | coincidence layer | spiking | a | 2.6 | 1 | 1 |
| 2 | right ear sensory | 10 | coincidence layer | spiking | a | 2.4 | 1 | 1 |
| 2 | right ear sensory | 11 | coincidence layer | spiking | a | 2.2 | 1 | 1 |
| 2 | right ear sensory | 12 | coincidence layer | spiking | a | 2 | 1 | 1 |
| 2 | right ear sensory | 13 | coincidence layer | spiking | a | 1.8 | 1 | 1 |
| 2 | right ear sensory | 14 | coincidence layer | spiking | a | 1.6 | 1 | 1 |
| 2 | right ear sensory | 15 | coincidence layer | spiking | a | 1.4 | 1 | 1 |
| 2 | right ear sensory | 16 | coincidence layer | spiking | a | 1.2 | 1 | 1 |
| 2 | right ear sensory | 17 | coincidence layer | spiking | a | 1 | 1 | 1 |
| 2 | right ear sensory | 18 | coincidence layer | spiking | a | 0.8 | 1 | 1 |
| 2 | right ear sensory | 19 | coincidence layer | spiking | a | 0.6 | 1 | 1 |
| 2 | right ear sensory | 20 | coincidence layer | spiking | a | 0.4 | 1 | 1 |
| 2 | right ear sensory | 21 | coincidence layer | spiking | a | 0.2 | 1 | 1 |
- Copy the data in the modified Excel table to the clipboard (or copy directly from the table above).
- In Neurosim, select the Connexions: Clipboard: Paste menu command.
- Click Yes when you are asked whether to delete existing connections. You want to overwrite them all, so yes is appropriate.
- At this point it would be wise to save the file as Jeff 5.
- Check that connection delays are correct by double-clicking a few of the blue diamond shapes indicating a synapse, and looking at the delay value in the Synaptic Connexion dialog.
WARNING: it is extremely easy to move a connection from one neuron to another when they are overlaid as closely as they are in this circuit. To avoid this risk, you may want to move (drag) a neuron out of the array line, so that its synapses are more easily isolated. You can move it back again once you have checked it.
Final Touches
Now it’s time to try it out.
Neurosim can display a maximum of 16 traces showing the membrane potentials of neurons, but in this case we are really only interested in the occurrence of spikes. So we will use a spike only display.
In the Results view:
- Clear the screen.
- Set the time scale (right-hand X axis scale) to 5000
- Select Scroll as the Trigger mode.
- Select Spike vs Time as the Display mode.
- Click the Traces button to show the Spike vs Time dialog.
- Enter 1-21 in the Neurons edit box.
This will divide the vertical axis into 21 sections, one for each neuron. - Select the Dots option in the Markers group.
- Select the From Setup View option in the Colour choice group.
- Click OK.
- Check the Spike frequency graph box in the Display mode to open the Spike Frequency graph dialog. This can be kept open while the simulation runs.
- Enter 3 – 21 in the Neuron monitor list, to indicate which neurons to display in the graph (we don’t want to include the sensory neurons).
- Move the Spike Frequency graph window so that it does not obscure the Results.
- Click Start.
The scrolling display shows a dot in the appropriate row every time the neuron for that row spikes. The top two rows show a high density of red and blue dots, which are the sensory neuron spikes. However, there is very little pattern to the remainder of the dots from the coincidence layer, which is a bit disappointing.
However, the frequency graph shows only very low frequency activity.
- In the Frequency graph, change the top scale of the bar-chart display to 2.
Now it is apparent that the frequency graph is not actually flat, so there is some pattern to the activity. But the overall activity level is only about 1 Hz in each neuron, which is very low indeed.
We need to get more excitation into the coincidence layer.
- Click Clear.
- Double-click N3 to open the Neuron Properties dialog (again).
- Set the Leak equilibrium potential to -58 mV. This will give the neuron a slightly depolarized resting potential, which should increase its general level of excitability.
- The simulation will autostart because we have Run on change selected, so click End in the Results view to stop it.
- Check the box just to the right of the equilibrium parameter edit box.
- Enter 4 – 21 into the Extended Apply list.
- Click OK. This will apply the changes to make all the neurons in the coincidence layer have the elevated resting potential, and close the dialog.
- In the Spike Frequency graph, change the top scale of the bar-chart display to 30.
This is because we expect there to be a higher spike frequency after changing the resting potential. We could make the change after the experiment, but it is nice to watch the frequency change as the simulation runs. - Click Start in the Results view.
- The view may scroll at too high a rate for comfort. If you want to slow it down to see what is happening more easily, select a non-zero Slow down factor from the toolbar of the main window (not the Results toolbar).
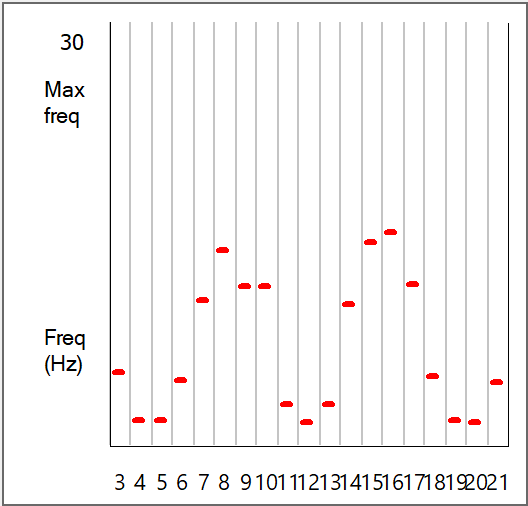
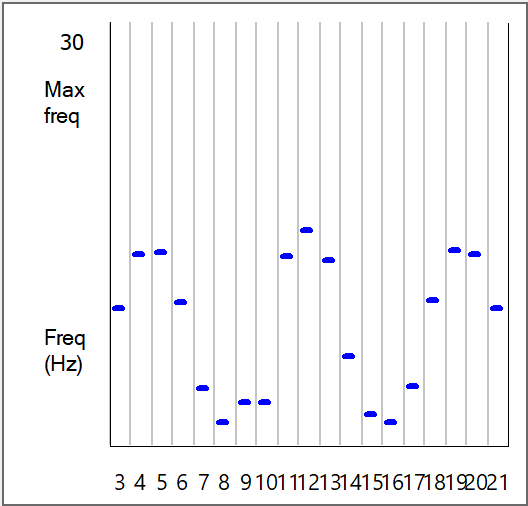
When the simulation ends, there is now a clear pattern to the coincidence layer activity in both the Results view and the Frequency graphs. There are two peaks of activity, centred around N8 and N16. This reflects the phase ambiguity that is evident in the Jeffress mechanism found in the owl nucleus laminaris brainstem region. This ambiguity persists right through to the behavioural level when the owl is given a pure-tone auditory stimulus, but disappears if the stimulus is white noise. The reasons for this are explored further in the main Tutorial section.
As a final check, let’s make the sound come from a midline source.
- In the Experimental Control panel Stimulus group, set the Delay for Stimulus 2 to 4 ms, i.e. make it the same as stimulus 1.
- Click Start (unless Run on change is still selected).
The peaks in the Frequency graph are now in different locations. The two graphs are shown below for comparison (left/above with red bars: sound origin offset, right/below with blue bars: sound origin midline). These graphs look very like published records of spike frequencies recorded from nucleus laminaris neurons in the owl when presented with pure-tone stimuli (e.g. Fig 12 in Carr and Konishi, 1990)


- Close the Spike Frequency dialog.
Export as Text
It may be useful for writing reports and methods, or just for information, to get a text description of an entire circuit, including all the neurons and their properties, the connections and their properties, and the synaptic types and their properties.
- Select the Export parametes as text: To file: Whole circuit menu command.
This writes a text file containing information about the whole circuit. You can also chose to write it to the clipboard for pasting into a program like ExcelNote that some number ranges may be interpreted by Excel as dates unless you pre-select the Excel cell format as text to prevent that.. You can also choose to export specific parts of the program, like the connections export used previously.
Annotations and Images
It can be useful to add text annotations to the Setup view (or the Results view) to improve comprehension.
- Right-click the display near to N1.
- Choose Add annotation from the context menu.
- Enter “left ear” in the edit box of the Annotation dialog.
- The text is a bit small, so click the Font button.
- Select size 12 from the Font dialog
- Click OK to dismiss the Font dialog.
- Click OK to dismiss the dialog.
- Control-drag the text of the annotation over towards the right ear. The annotation duplicates.
- Double-click the duplicate annotation.
- In the Annotation dialog, and edit the text to read “right ear”.
- Click OK to close the dialog.
Another option on the context menu is to add an image. You have to have a suitable image, obviously, but you can add it to the view, and it will be save with the file along with all the other parameter settings.
- Finally, save the file as Jeff 6.